I was trying to practice my vanilla HTML, CSS, and JavaScript skills. The repository created by Traversy Media was so good and handy that these projects would cover most of the basics of JS skills in frontend development. I coded all of them with my own versions as listed below. Thanks to all the GitHub collaborators for maintaining the project. If you want to practice the basics, they are helpful and can give you an idea of where and what to look for in the HTML, JS, and CSS ecosystem. You can contact me if you have any doubts or encounter some errors.

July 27, 2022
/ 50-mini-projects
1 – Expanding Cards

July 27, 2022
/ 50-mini-projects
2 – Progress Steps

July 27, 2022
/ 50-mini-projects
3 – Rotating Animation Menu

July 27, 2022
/ 50-in-50, 50-mini-projects
4 – Hidden Search Widget

July 27, 2022
/ 50-mini-projects
5 – Blurry Loading

July 27, 2022
/ 50-mini-projects
6 – Scroll Animation

July 27, 2022
/ 50-mini-projects
7 – Split Landing Page

July 27, 2022
/ 50-mini-projects
8 – Form Wave

July 27, 2022
/ 50-mini-projects
9 – Sound Board

July 27, 2022
/ 50-mini-projects
10 – Random Jokes API

July 27, 2022
/ 50-mini-projects
11 – Event Codes

July 27, 2022
/ 50-mini-projects
12 – FAQ Collapse

July 27, 2022
/ 50-mini-projects
13 – Random Choice Picker

July 27, 2022
/ 50-mini-projects
14 – Animated Navigation

July 27, 2022
/ 50-mini-projects
15 – Increment Counter

July 27, 2022
/ 50-mini-projects
16 – Drink Water

July 27, 2022
/ 50-mini-projects
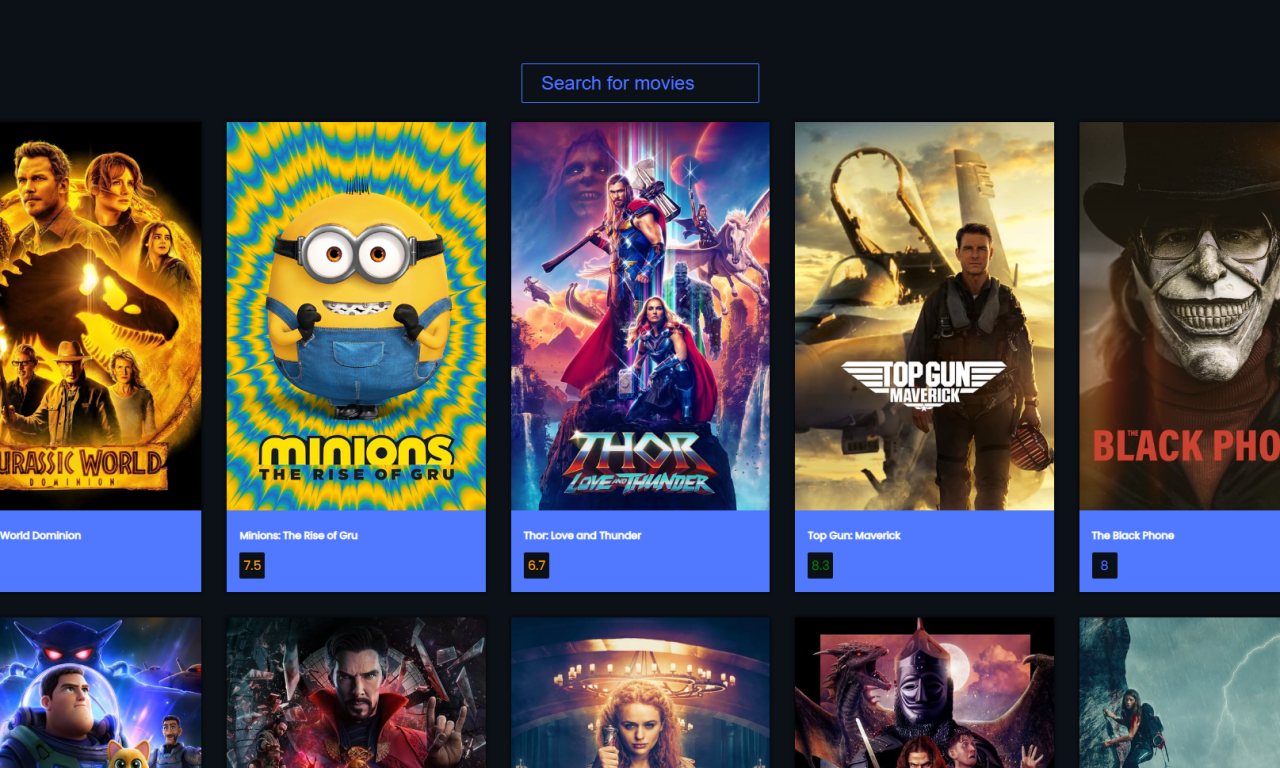
17 – Movies API App

July 27, 2022
/ 50-mini-projects
18 – Background Slider

July 27, 2022
/ 50-mini-projects
19 – Button Ripple

July 27, 2022
/ 50-mini-projects
