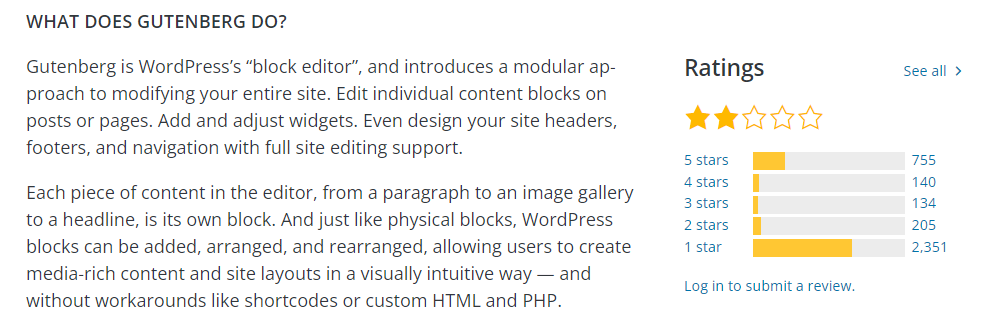
The first thing I would do after the WordPress installation is to install the Classic Editor. This is not only my first task on my personal site, but also the wish of my client on every project that I work on. The project that the WordPress core team is working hard on is getting so much hate. Why is that? There are technical, psychological, and business mindsets of the WordPress community that affect the rating. If you are not aware of the Gutenberg rating that the WordPress community provided, you can have a glimpse.
Unwilling to change:
Consider the WordPress community, which is built on years of hard work on a stack that is different from Gutenberg. Of course, the majority will refuse to give way to newer technology, since they have put lots of effort into building their WordPress base. Similarly, after having seen dozens of tutorials related to classic WordPress, my mind was not ready to give up all that knowledge and explore a new world.
The topic here is a lot more than freelancers. There are organizations with 100+ members for whom WordPress is the main focus. If they were to change to Gutenberg, it would cost them a lot of time and money. It’s not that they have not released Gutenberg versions of their products, but just that they have not completely shifted yet, keeping in view that almost 90% of their customers still use the classic editor.
Page builders:
The essence of Gutenberg is to introduce a full-site editing feature that was not yet present in the previous versions of WordPress. If it is implemented, then the use of page builders would be reduced to a considerable extent, as Gutenberg by default provides almost all the essential blocks that a page builder should.
I can assume that the majority of the 1-star raters are fans of the page builders that love them. Imagine running a million-dollar business like Elementor, Divi with users who are not used to an environment and also dislike it. This is a scenario where the players are forced to not change; otherwise, we could have seen them promoting Gutenberg. There are also dozens of WordPress themes on ThemeForest that earn millions, but they still stick with their own custom page builders.
ReactJS influence:
Since I come from a JavaScript background, I would often try to move towards the ReactJS world for my projects, but I could not because the client is not tech-savvy. He needs to stick with the WordPress environment so that both are on the same page. But when I got to know that Gutenberg uses React as well as Frontity being backed by million-dollar funding, I got excited. It is because I need not move to a different stack but enjoy the benefits of both, at least WordPress as a headless CMS for my applications.
If you have explored the WordPress block editor docs, you can see that the concepts are derived from the ReactJS world. So if you are a React developer, it won’t take you much time to develop with WordPress.
Another powerful use of Gutenberg is the data API that it offers –
WordPress Data Module
The concepts are derived from Redux, a state management library, although it is separate from ReactJS. I could easily get hold of all the changes that an editor is making using the subscribe method.
For example, let’s say you want to listen to changes made in the editor. You can make use of
wp.data.subscribe() to listen to one of the selectors:
Data core editor. isSavingPost() is a good way to listen to something that you might want to do before the user saves the post/page. For example, a warning through
createNotice() that some custom options are still incomplete.
It is equivalent to the JavaScript addEventListener(“change”) but specific to WordPress Gutenberg and covers a lot more. If it were the classic WordPress development way, you need to import a library to listen to the changes, since WordPress does not offer it out of the box.
You can import the essential React hooks from the ‘@wordpress/namespace’. For example, I made use of useEffect using @wordpress/element. The WordPress team has included the hooks as part of the ReactJS abstraction layer. So that means if you are making multiple Gutenberg plugins, users need not download React n number of times but only download the React or React hooks included by the WordPress Gutenberg environment one time.
If I had to write about these methods, it would take dozens of articles, but I wrote this so that you could have a glimpse of the power of Gutenberg.
Plugin development:
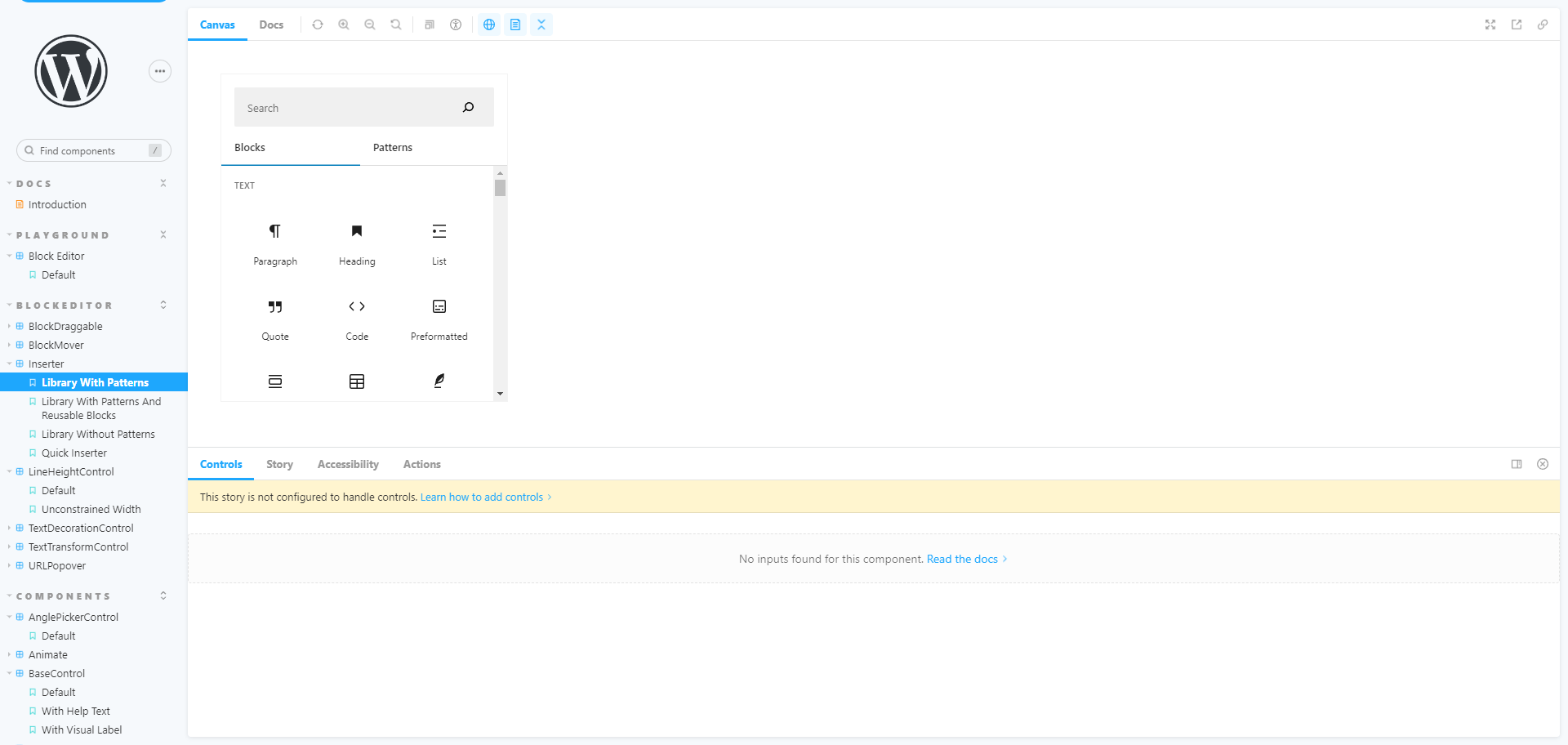
I have developed plugins for both the Classic and Gutenberg editors. One advantage of my developing for Gutenberg is that I can forget about the use of jQuery to a large extent since I can make use of hundreds of components from the React ecosystem. If you are looking for the components that are available for Gutenberg, there is a compilation here:
and here:
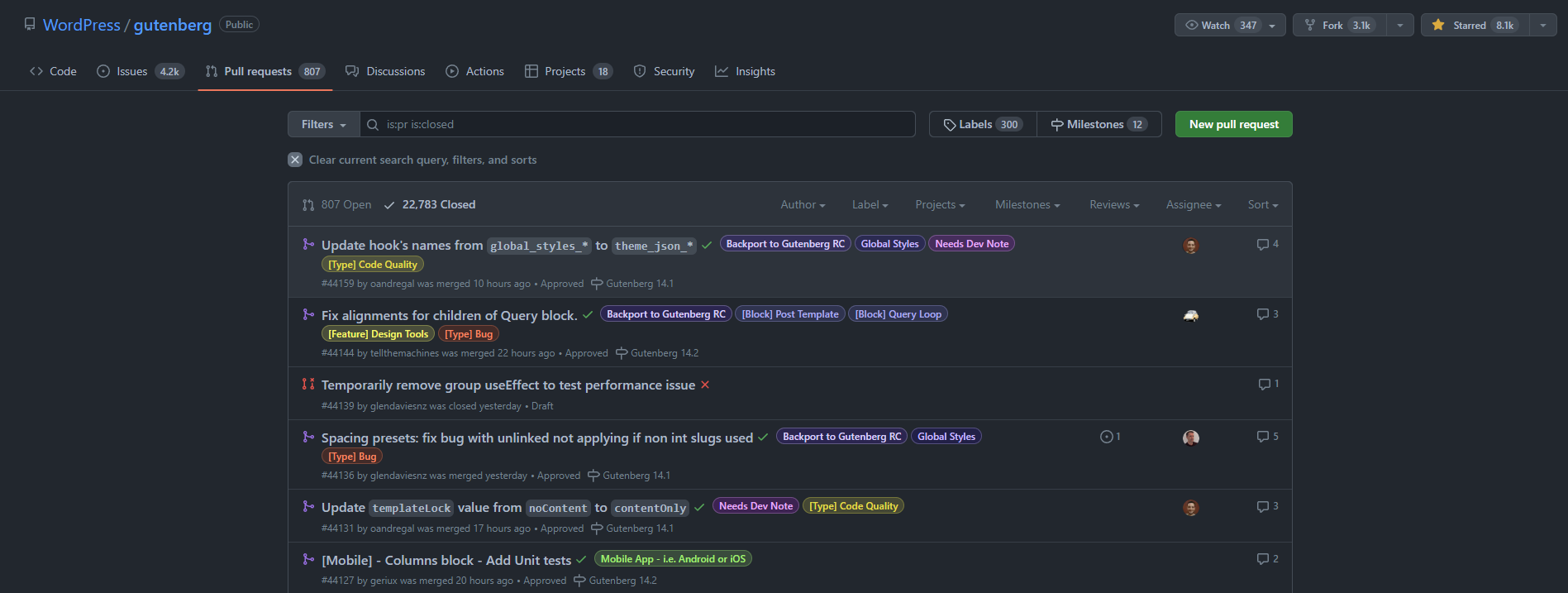
If you want to get the latest updates on Gutenberg development, you can visit the active repository:
When I was building plugins, I would often encounter issues because the development environment is huge, and you might miss something. The community here was very knowledgeable and often responded to even some basic questions. Examples where I was involved:
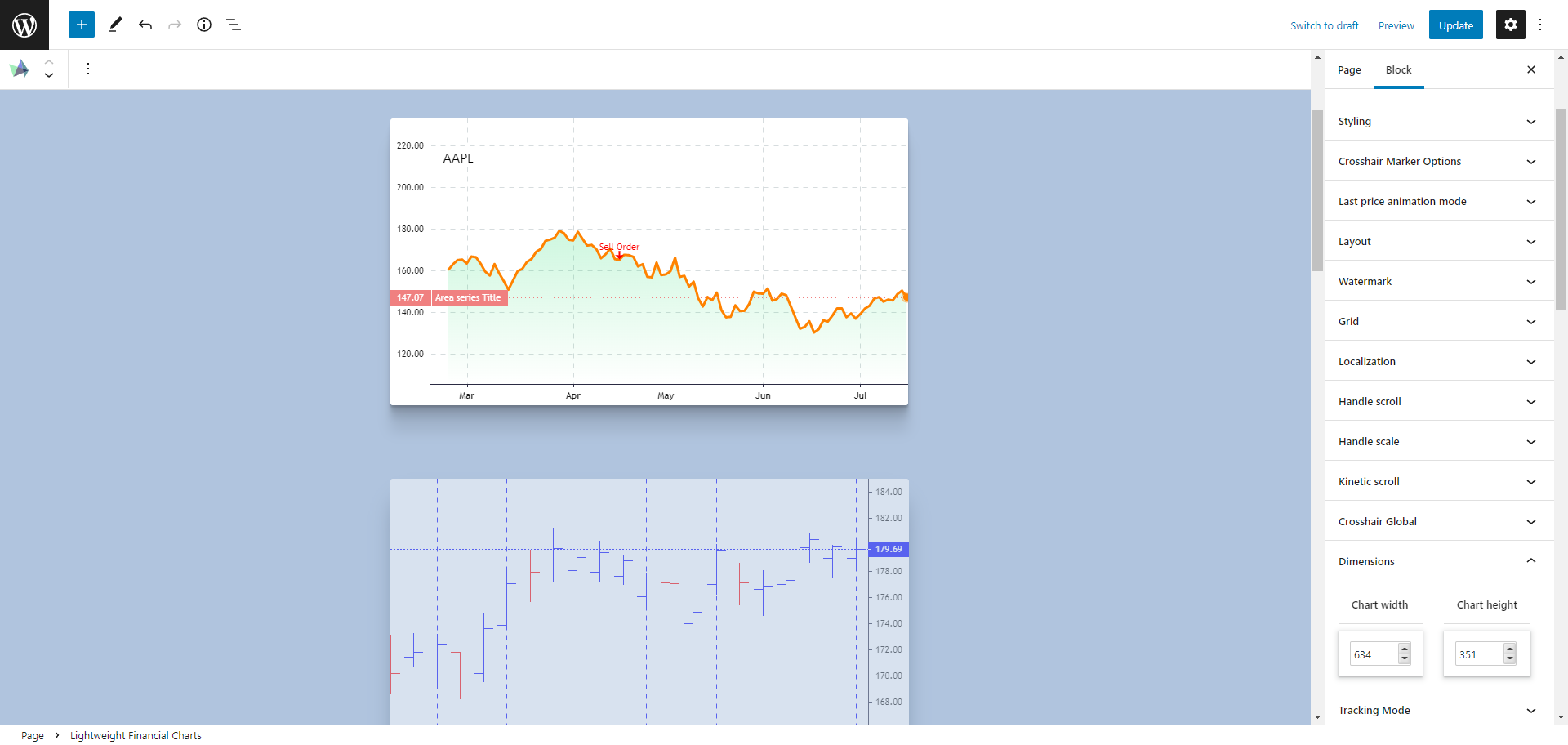
The below screenshot is a glimpse of the chart plugin that I was creating.
What I liked about Gutenberg is that I did not move away from the single page to implement all those options that you see on the right. I might have to use AJAX to implement the same in classic WordPress development. That would have involved more code and, of course, without the proper experience, could easily turn into a mess. Although you can include any external ReactJS package, I did not use them a lot. Most of the essentials are inbuilt in the WordPress Gutenberg component list. I did include an external React animation library like Framer Motion. So, you have here a block that can handle more than 100 options without loading a different page and viewing the output in real-time.
Gutenberg as new normal:
It is in the hands of the community. If only people understood the power of Gutenberg from the development point of view, they would start using it. At least in parallel with the classic editor. One advantage for developers is that they can choose multiple career paths. They can choose WordPress as well as a ReactJS path if they are working with Gutenberg.
If large players that influence WordPress development, like ACF and Elementor, move towards the full-site editing environment, it would trigger a bigger shift in the usage of Gutenberg. Because these page builders are targeting WordPress users who do not touch code. Once they move towards Gutenberg-based page building, market share from classic to Gutenberg will have the same effect as jQuery-ReactJS. Remember when jQuery was the go-to tool for everything interactive until React slowly started replacing it? Whether Gutenberg will completely replace the current page builders—that’s a different topic altogether. But at this point, I have never seen a client of mine who is using Gutenberg.
The big players have already started with it:
But I don’t see them being widely used right now. If you consider 10k Elementor block plugin installations to more than a million Elementor installations, that’s nearly 1%. The growth of Gutenberg usage might also be dependent on the growth of JavaScript and its ever-growing frameworks, especially ReactJS. People still want to embrace the classic old WordPress for simplicity and familiarity, and I don’t blame them, as I am a fan of both.