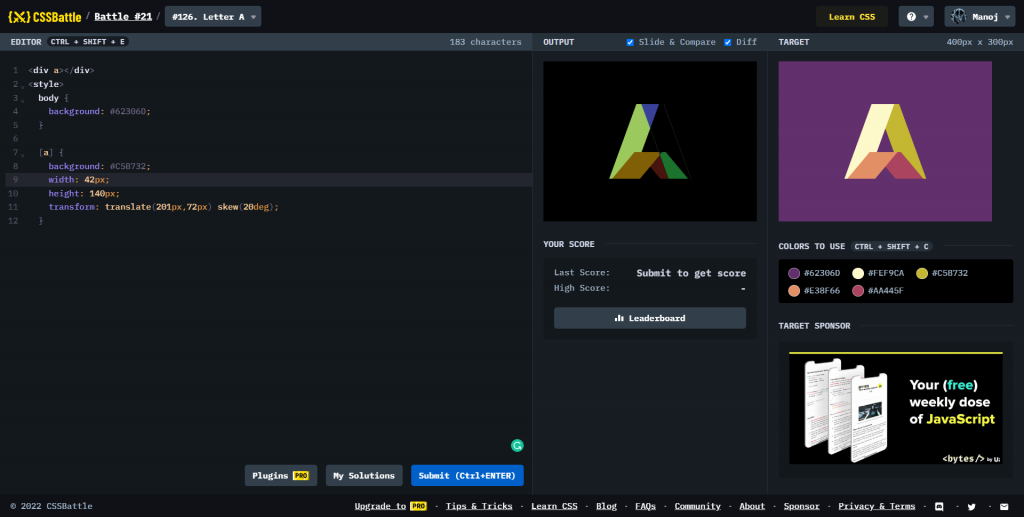
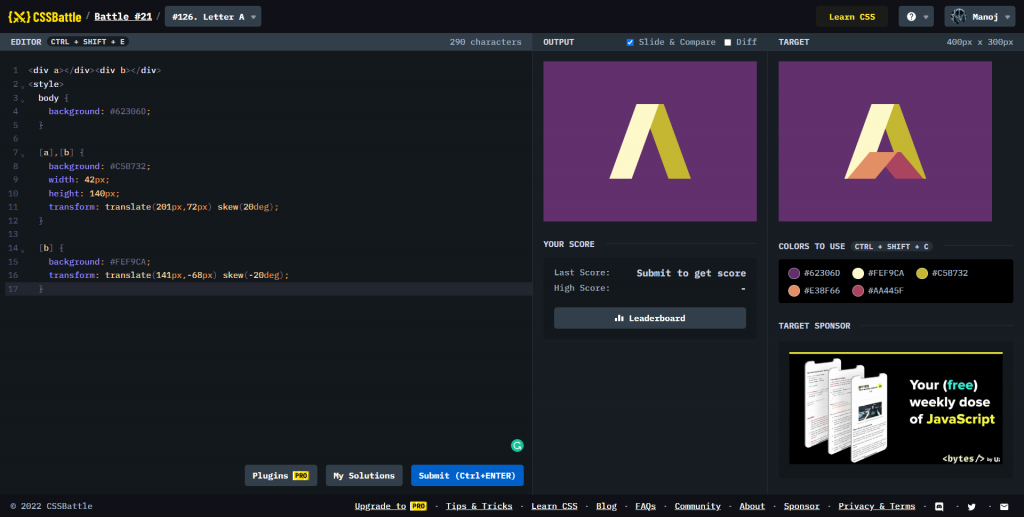
CSS Battle #126 - Letter A
0 %
-
City:
Chennai -
Country:
India -
Age:
27
Lifetime score board
Web Development
Cricket
Chess
Fitness
Movies & TV Series
Cooking
Trading
Cybersecurity
- Ambivert
- Nocturnal
- Gym Junkie
- Tech Enthusiast
- Teetotalism